You made my day!!!
Vielen Dank für deine Hilfe!
Nachdem ich händisch nachgerechnet habe und auf andere Werte gekommen bin als das Script, habe ich herausgefunden, dass Javascript davon ausgeht, dass der Input für die Funktion Math.sin(a) Bogenmaß ist und nicht eine Gradzahl (das Gleiche gilt für Math.cos(a)):
http://stackoverflow.com/questions/8154794/javascript-sin-function-issue
Darauf muss man erstmal kommen ;-)
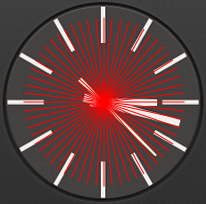
Jetzt sieht es alles super aus ;-)

Hier noch der funktionierende Javascript Code:
Math.dsin = function() {
var piRatio = Math.PI / 180;
return function dsin(degrees) {
return Math.sin(degrees * piRatio);
};
}();
Math.dcos = function() {
var piRatio = Math.PI / 180;
return function dcos(degrees) {
return Math.cos(degrees * piRatio);
};
}();
var r = 1.762;
var xm = 17.11979;
var ym = -21.62109;
for (a = 0; a < 360; a++) {
if(a%6 == 0) {
x = Math.dsin(a) * r;
y = Math.dcos(a) * r;
xg = x + xm;
yg = y + ym;
}
}